准备工作 首先要有自己的hexo博客,并且已经部署到
先推荐我自己的个人博客我的博客
一、搭建一个大致框架 我在这里非常推荐去读官方的文档,里面写的非常清楚,官方文档
首先在你搭建hexo的文件下新建一个yml文件,起名叫_config.volantis.yml_config.yml的文件旁边就行。_config.yml中把theme改成volantis
1 2 3 4 # Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: volantis
注意,yml的冒号后面一定要打一个空格 ,要不然程序就会报错
配置完这些,在本地启动后,应该就可以看到示例博客了
二、在_config.yml的一些基础配置
代码如下(示例):
1 2 3 4 5 6 7 8 title: subtitle: '#副标题' description: '#简介' keywords: author: language: en timezone: ''
1 2 3 4 5 6 7 8 url: permalink: :year/:month/:day/:title/ permalink_defaults: pretty_urls: trailing_index: true trailing_html: true
三、在_config.volantis.yml的进阶配置 之前从来没做类似的东西,我在这里也是摸着石头过河,以我自己的网站为例子,尽可能给大家说的详细一点
1.首先我们要创建页面 因为我自己需要的页面不多
1 2 3 4 hexo new “categories” hexo new “tags” hexo new “friends” hexo new “about”
另外手动创建一个_data文件夹,在里面创建friends.yml
2.自定义导航栏 在_config.volantis.yml中放入导航栏,这里就以我的为例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 navbar: visiable: auto logo: img: volantis-static/media/org.volantis/blog/Logo-NavBar@3x.png icon: title: menu: - name: 博客 icon: fa-solid fa-rss url: / - name: 分类 icon: fa-solid fa-folder-open url: categories/ - name: 标签 icon: fa-solid fa-tags url: tags/ - name: 归档 icon: fa-solid fa-archive url: archives/ - name: 友链 icon: fa-solid fa-link url: friends/ - name: 关于 icon: fa-solid fa-info-circle url: about/ search: Search...
对应好各个页面的url名字即可
3.自定义友链页面设置 1 2 3 4 pages: friends: layout_scheme: simple
我这里用的是简单布局
还有在_data下的friends.yml文件
1 2 3 4 5 6 7 8 9 - group: description: items: - title: e avatar: url: screenshot: keywords: description:
4.自定义页脚 1 2 3 4 5 6 7 8 9 10 11 12 13 site_footer: layout: [aplayer, social, license, info, copyright] social: - icon: fas fa-rss url: atom.xml - icon: fas fa-envelope url: mailto: - icon: fab fa-github url: copyright: '[Copyright © 2017-2022 #版权](/)' br: '<br>'
5.自定义封面 我这里用的是
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 cover: height_scheme: full layout_scheme: search display: home: true archive: true others: true background: logo: title: '#你的标题' subtitle: '' search: 搜一下 features: - name: 主页 icon: url: / - name: 标签 icon: url: tags/
6.自定义侧边栏 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 sidebar: position: right for_page: [blogger, category, tagcloud, webinfo, lastupdate] for_post: [toc] widget_library: blogger: class: blogger display: [desktop, mobile] avatar: shape: rectangle url: /about/ title: subtitle: jinrishici: true social: - icon: fa-solid fa-envelope url: mailto: - icon: fab fa-github url: toc: class: toc display: [desktop, mobile] sticky: true header: icon: fa-solid fa-list title: 本文目录 list_number: false min_depth: 2 max_depth: 5 music: class: music display: [desktop, mobile] pjaxReload: false category: class: category display: [desktop] header: icon: fa-solid fa-folder-open title: 文章分类 url: /blog/categories/ tagcloud: class: tagcloud display: [desktop, mobile] header: icon: fa-solid fa-tags title: 热门标签 url: /blog/tags/ min_font: 14 max_font: 24 color: true start_color: '#999' end_color: '#555' webinfo: class: webinfo display: [desktop] header: icon: fa-solid fa-award title: 站点信息 type : article: enable : true text: '文章数目:' unit: '篇' runtime: enable : true data: '2022/12/04' text: '已运行时间:' unit: '天' visitcounter: siteuv: enable : true text: '本站访客数:' unit: '人' sitepv: enable : true text: '本站总访问量:' unit: '次' lastupd: enable : true friendlyShow: true text: '最后活动时间:' unit: '日' donate: class: qrcode display: [desktop, mobile] height: 64px images: - https://gcore.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png - https://gcore.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png lastupdate: class: lastupdate display: [desktop, mobile] header: icon: fa-solid fa-clock WISTERIA title: 最近更新 text: class: text display: [desktop] header: icon: fab fa-github title: 点个赞吧 url: https://github.com/xaoxuu/ content: - '您的赞对我来说很重要,如果您喜欢本主题,希望能够给下面的项目点个赞来支持一下。'
我们在侧边栏里开启了5个功能,分别是博客主人的介绍、类别汇总、热门标签汇总、站点信息、最近更新,具体是什么样子,大家可以去我的博客看看,感觉描述的不是很清楚
7.利用不蒜子添加访问人数 我之前先设置了侧边栏,然后访问人数一直找不到在哪里开启,后来发现这个在官方文档的进阶配置,为了顺序通顺,就在设置完侧边栏后进行配置
1 2 3 4 5 6 analytics: busuanzi: https://gcore.jsdelivr.net/gh/volantis-x/cdn-busuanzi@2.3/js/busuanzi.pure.mini.js leancloud: app_id: app_key: custom_api_server:
这样就可以看到访问人数了
8.添加阅读时长和字数 先安装如下插件
1 npm i --save hexo-wordcount
再打开插件
1 2 3 4 plugins: wordcount: enable : true
9.添加音乐播放器 我这里用的是网易云的歌单
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 plugins: aplayer: enable : true server: netease type : playlist id : 993524571 fixed: true theme: '#1BCDFC' autoplay: true order: list loop: all volume: 0.7 list_max_height: 320px list_folded: true autoHide: true
10.自定义文章布局 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 article: preview: scheme: lanscape pin_icon: volantis-static/media/twemoji/assets/svg/1f4cc.svg auto_title: true auto_excerpt: true hide_excerpt: false line_style: solid author: true readmore: auto body: top_meta: [author, category, date , wordcount, counter] bottom_meta: [updated, tags, share] footer_widget: references: title: 参考资料 icon: fa-solid fa-quote-left related_posts: enable : false title: 相关文章 icon: fa-solid fa-bookmark max_count: 5 placeholder_img: https://gcore.jsdelivr.net/gh/MHG-LAB/cron@gh-pages/bing/bing.jpg copyright: enable : false permalink: '本文永久链接是:' content: - '博客内容遵循 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 协议' - permalink custom: false customData: default: type1 rules: type1: text: <a href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh#" target="_blank" >CC BY-NC-SA 4.0</a> desc: 署名-非商业性使用-相同方式共享 4.0 国际。 type2: text: 禁止转载引用 desc: 除非获得原作者的单独授权,任何第三方不得转载! type3: text: 原作许可协议 desc: 本文转载自他站,转载或引用本文时,请遵守原作许可协议! type4: text: 来自互联网 desc: 本文来自互联网,未知来源,侵权请联系删除。 type5: text: 允许规范转载 desc: 转载请保留本文转载地址,著作权归作者所有! type6: text: 允许付费转载 desc: 您可以联系作者通过付费方式获得授权。 donate: enable : false images: - volantis-static/media/org.volantis/blog/qrcode/github@volantis.png - volantis-static/media/org.volantis/blog/qrcode/github@volantis.png meta_library: author: avatar: name: url: / date : icon: fa-solid fa-calendar-alt title: '发布于:' format: 'll' updated: icon: fa-solid fa-edit title: '更新于:' format: 'll' category: icon: fa-solid fa-folder-open counter: icon: fa-solid fa-eye unit: '次浏览' walinecount: icon: fa-solid fa-comment-dots desc: '条评论' artalkcount: icon: fa-solid fa-comment-dots desc: '条评论' wordcount: icon_wordcount: fa-solid fa-keyboard icon_duration: fa-solid fa-hourglass-half tags: icon: fa-solid fa-hashtag share: - id : qq img: volantis-static/media/org.volantis/logo/128/qq.png - id : qzone img: volantis-static/media/org.volantis/logo/128/qzone.png - id : weibo img: volantis-static/media/org.volantis/logo/128/weibo.png - id : img: - id : img: custom_css: fontfamily: logofont: fontfamily: '"Varela Round", "PingFang SC", "Microsoft YaHei", Helvetica, Arial' name: 'Varela Round' url: volantis-static/media/fonts/VarelaRound/VarelaRound-Regular.ttf weight: normal style: normal bodyfont: fontfamily: 'UbuntuMono, "Varela Round", "PingFang SC", "Microsoft YaHei", Helvetica, Arial' name: 'UbuntuMono' url: volantis-static/media/fonts/UbuntuMono/UbuntuMono-Regular.ttf weight: normal style: normal codefont: fontfamily: 'Menlo, UbuntuMono, Monaco' name: 'Monaco' url: volantis-static/media/fonts/Monaco/Monaco.ttf weight: normal style: normal
11.自定义主题颜色 我这里其实没做什么修改,主要是将代码块改的更好看了点
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 color_scheme: common: theme: '#44D7B6' link : '#2196f3' button: '#44D7B6' hover: '#ff5722' inner: '#fff' selection: 'alpha(#2196f3, 0.2)' light: site_bg: '#f4f4f4' site_inner: '#fff' site_footer: '#fff' card: '#fff' text: '#444' block: '#f6f6f6' codeblock: '#f6f6f6' inlinecode: '#D56D28' h1: '#444' h2: '#444' h3: '#444' h4: '#444' h5: '#444' h6: '#444' p: '#444' list: '#666' list_hl: 'mix($color-theme, #000, 80)' meta: '#888' dark: site_bg: '#222' site_inner: '#eee' site_footer: '#aaa' card: '#444' text: '#eee' block: '#3a3a3a' codeblock: '#343a3c' inlinecode: '#D56D28' h1: '#eee' h2: '#eee' h3: '#ddd' h4: '#ddd' h5: '#ddd' h6: '#ddd' p: '#bbb' list: '#aaa' list_hl: 'mix($color-theme, #fff, 80)' meta: '#888' brightness: 70% body: effect: [blur] highlight: language: true copy_btn: true
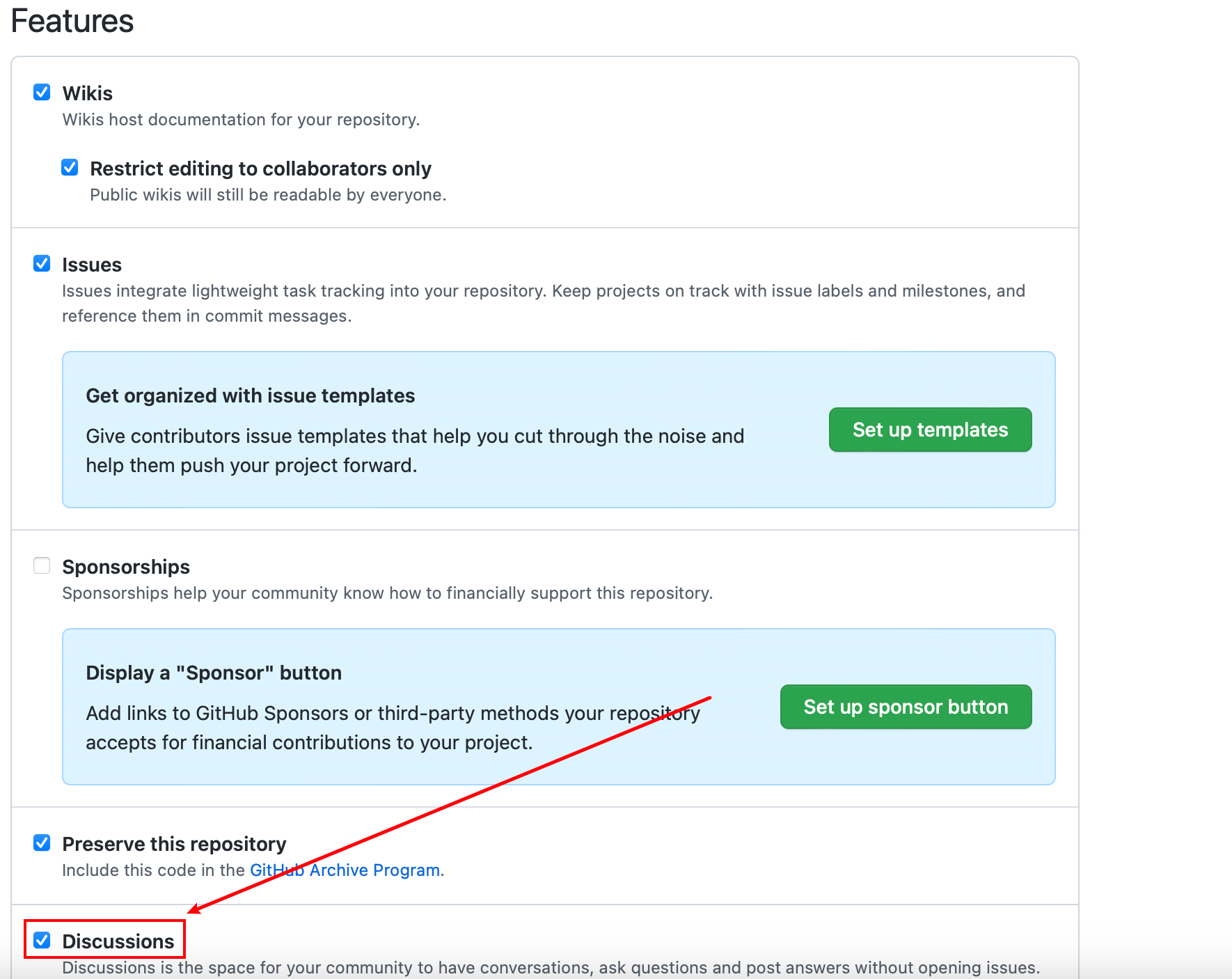
12.添加评论系统 首先要去github创建一个公共仓库,我们就叫他comments
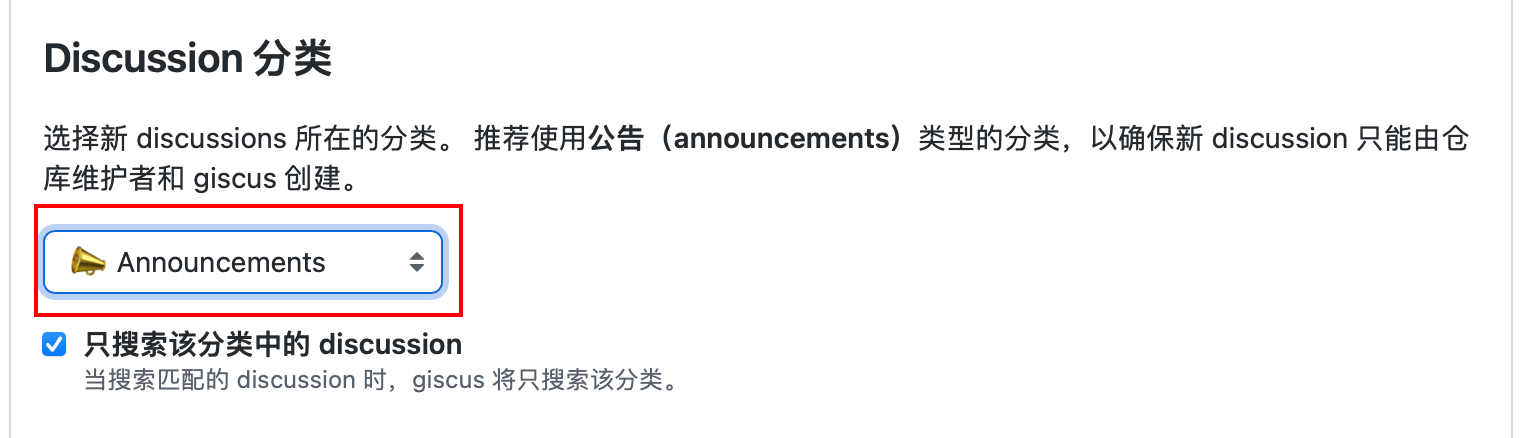
将你从giscus获得的id放进配置中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 comments: service: giscus giscus: repo: repo-id: category: Announcements category-id: mapping: "pathname" reactions-enabled: "1" emit-metadata: "0" lang: "zh-CN" theme: light: "light" dark: "dark"
13.开启站内搜索功能 需要安装插件
1 npm i -S hexo-generator-json-content
1 2 3 search: enable : true service: hexo
14.进阶功能 背景的视差功能
1 2 3 4 5 6 7 8 parallax: enable : true position: fixed shuffle: true duration: 10000 fade: 1500 images: -
15.给文章添加封面 在你的文章的markdown格式的文件中头部添加以下内容
1 2 3 4 5 6 7 8 9 --- title: 标题 headimg: 封面的url date : 日期tags: - 标签 categories: - 分类 ---
就可以看到封面了,注意不是cover
四、贼好用的图床网站 薄荷图床 麦克图床
总结 这个主题的开发者实在是太良心了,这么好看的主题配置起来还很简单,官方文档写的也很全,直接五星好评!
我的_config.volantis.yml文件 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 navbar: visiable: auto logo: img: volantis-static/media/org.volantis/blog/Logo-NavBar@3x.png icon: title: menu: - name: 博客 icon: fa-solid fa-rss url: / - name: 分类 icon: fa-solid fa-folder-open url: categories/ - name: 标签 icon: fa-solid fa-tags url: tags/ - name: 归档 icon: fa-solid fa-archive url: archives/ - name: 友链 icon: fa-solid fa-link url: friends/ - name: 关于 icon: fa-solid fa-info-circle url: about/ search: Search... pages: friends: layout_scheme: simple site_footer: layout: [aplayer, social, license, info, copyright] social: - icon: fas fa-rss url: atom.xml - icon: fas fa-envelope url: mailto:mengfanjun_020906@outlook.com - icon: fab fa-github url: https://github.com/MengFanjun020906 copyright: '[Copyright © 2017-2022 孟凡钧](/)' br: '<br>' cover: height_scheme: full layout_scheme: search display: home: true archive: true others: true background: https://alpha.glilmu.com/i/2022/12/05/he1uuk.jpg logo: title: 'MengFanjun的博客' subtitle: '' search: 搜一下 features: - name: 主页 icon: url: / - name: 标签 icon: url: tags/ sidebar: position: right for_page: [blogger, category, tagcloud, webinfo, lastupdate] for_post: [toc] widget_library: blogger: class: blogger display: [desktop, mobile] avatar: https://beta.glilmu.com/i/2022/12/05/1xv9ka.png shape: rectangle url: /about/ title: MengFanjun subtitle: jinrishici: true social: - icon: fa-solid fa-envelope url: mailto:mengfanjun_020906@outlook.com - icon: fab fa-github url: https://github.com/MengFanjun020906 toc: class: toc display: [desktop, mobile] sticky: true header: icon: fa-solid fa-list title: 本文目录 list_number: false min_depth: 2 max_depth: 5 music: class: music display: [desktop, mobile] pjaxReload: false category: class: category display: [desktop] header: icon: fa-solid fa-folder-open title: 文章分类 url: /blog/categories/ tagcloud: class: tagcloud display: [desktop, mobile] header: icon: fa-solid fa-tags title: 热门标签 url: /blog/tags/ min_font: 14 max_font: 24 color: true start_color: '#999' end_color: '#555' webinfo: class: webinfo display: [desktop] header: icon: fa-solid fa-award title: 站点信息 type : article: enable : true text: '文章数目:' unit: '篇' runtime: enable : true data: '2022/12/04' text: '已运行时间:' unit: '天' visitcounter: siteuv: enable : true text: '本站访客数:' unit: '人' sitepv: enable : true text: '本站总访问量:' unit: '次' lastupd: enable : true friendlyShow: true text: '最后活动时间:' unit: '日' donate: class: qrcode display: [desktop, mobile] height: 64px images: - https://gcore.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png - https://gcore.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png lastupdate: class: lastupdate display: [desktop, mobile] header: icon: fa-solid fa-clock WISTERIA title: 最近更新 text: class: text display: [desktop] header: icon: fab fa-github title: 点个赞吧 url: https://github.com/xaoxuu/ content: - '您的赞对我来说很重要,如果您喜欢本主题,希望能够给下面的项目点个赞来支持一下。' comments: service: giscus giscus: repo: MengFanjun020906/comments repo-id: R_kgDOIjrvJg category: Announcements category-id: DIC_kwDOIjrvJs4CS6YN mapping: "pathname" reactions-enabled: "1" emit-metadata: "0" lang: "zh-CN" theme: light: "light" dark: "dark" search: enable : true service: hexo plugins: aplayer: enable : true server: netease type : playlist id : 993524571 fixed: true theme: '#1BCDFC' autoplay: true order: list loop: all volume: 0.7 list_max_height: 320px list_folded: true autoHide: true wordcount: enable : true parallax: enable : true position: fixed shuffle: true duration: 10000 fade: 1500 images: - https://alpha.glilmu.com/i/2022/12/05/he1uuk.jpg article: preview: scheme: lanscape pin_icon: volantis-static/media/twemoji/assets/svg/1f4cc.svg auto_title: true auto_excerpt: true hide_excerpt: false line_style: solid author: true readmore: auto body: top_meta: [author, category, date , wordcount, counter] bottom_meta: [updated, tags, share] footer_widget: references: title: 参考资料 icon: fa-solid fa-quote-left related_posts: enable : false title: 相关文章 icon: fa-solid fa-bookmark max_count: 5 placeholder_img: https://gcore.jsdelivr.net/gh/MHG-LAB/cron@gh-pages/bing/bing.jpg copyright: enable : false permalink: '本文永久链接是:' content: - '博客内容遵循 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 协议' - permalink custom: false customData: default: type1 rules: type1: text: <a href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh#" target="_blank" >CC BY-NC-SA 4.0</a> desc: 署名-非商业性使用-相同方式共享 4.0 国际。 type2: text: 禁止转载引用 desc: 除非获得原作者的单独授权,任何第三方不得转载! type3: text: 原作许可协议 desc: 本文转载自他站,转载或引用本文时,请遵守原作许可协议! type4: text: 来自互联网 desc: 本文来自互联网,未知来源,侵权请联系删除。 type5: text: 允许规范转载 desc: 转载请保留本文转载地址,著作权归作者所有! type6: text: 允许付费转载 desc: 您可以联系作者通过付费方式获得授权。 donate: enable : false images: - volantis-static/media/org.volantis/blog/qrcode/github@volantis.png - volantis-static/media/org.volantis/blog/qrcode/github@volantis.png meta_library: author: avatar: https://beta.glilmu.com/i/2022/12/05/1xv9ka.png name: MengFanjun url: / date : icon: fa-solid fa-calendar-alt title: '发布于:' format: 'll' updated: icon: fa-solid fa-edit title: '更新于:' format: 'll' category: icon: fa-solid fa-folder-open counter: icon: fa-solid fa-eye unit: '次浏览' walinecount: icon: fa-solid fa-comment-dots desc: '条评论' artalkcount: icon: fa-solid fa-comment-dots desc: '条评论' wordcount: icon_wordcount: fa-solid fa-keyboard icon_duration: fa-solid fa-hourglass-half tags: icon: fa-solid fa-hashtag share: - id : qq img: volantis-static/media/org.volantis/logo/128/qq.png - id : qzone img: volantis-static/media/org.volantis/logo/128/qzone.png - id : weibo img: volantis-static/media/org.volantis/logo/128/weibo.png - id : img: - id : img: custom_css: fontfamily: logofont: fontfamily: '"Varela Round", "PingFang SC", "Microsoft YaHei", Helvetica, Arial' name: 'Varela Round' url: volantis-static/media/fonts/VarelaRound/VarelaRound-Regular.ttf weight: normal style: normal bodyfont: fontfamily: 'UbuntuMono, "Varela Round", "PingFang SC", "Microsoft YaHei", Helvetica, Arial' name: 'UbuntuMono' url: volantis-static/media/fonts/UbuntuMono/UbuntuMono-Regular.ttf weight: normal style: normal codefont: fontfamily: 'Menlo, UbuntuMono, Monaco' name: 'Monaco' url: volantis-static/media/fonts/Monaco/Monaco.ttf weight: normal style: normal color_scheme: common: theme: '#44D7B6' link : '#2196f3' button: '#44D7B6' hover: '#ff5722' inner: '#fff' selection: 'alpha(#2196f3, 0.2)' light: site_bg: '#f4f4f4' site_inner: '#fff' site_footer: '#fff' card: '#fff' text: '#444' block: '#f6f6f6' codeblock: '#f6f6f6' inlinecode: '#D56D28' h1: '#444' h2: '#444' h3: '#444' h4: '#444' h5: '#444' h6: '#444' p: '#444' list: '#666' list_hl: 'mix($color-theme, #000, 80)' meta: '#888' dark: site_bg: '#222' site_inner: '#eee' site_footer: '#aaa' card: '#444' text: '#eee' block: '#3a3a3a' codeblock: '#343a3c' inlinecode: '#D56D28' h1: '#eee' h2: '#eee' h3: '#ddd' h4: '#ddd' h5: '#ddd' h6: '#ddd' p: '#bbb' list: '#aaa' list_hl: 'mix($color-theme, #fff, 80)' meta: '#888' brightness: 70% body: effect: [blur] highlight: language: true copy_btn: true analytics: busuanzi: https://gcore.jsdelivr.net/gh/volantis-x/cdn-busuanzi@2.3/js/busuanzi.pure.mini.js leancloud: app_id: app_key: custom_api_server: